В данной статье мы разбираем код, по которому будет происходить авторизация при помощи QR-кода на языке C#. Наш код не будет являться законченной программой, он покажет сам принцип авторизации, и его можно будет использовать при создании программы, в которой данная авторизация может понадобиться.
Принцип у нашей программы будет такой: пользователь запускает её, появляется небольшая форма с кнопкой «Авторизироваться»:
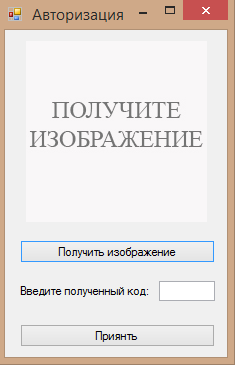
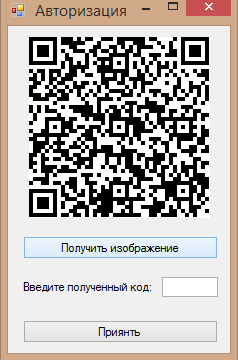
После того, как пользователь нажмёт на эту кнопку, эта же форма приобретает вот такой вид:
Пользователь нажимает на кнопку «Получить изображение», появляется картинка с QR-кодом, который пользователь считывает при помощи специального сканера, какого-либо приложения или т.д. Под этим кодом зашифровано шестизначное число. После того, как пользователь смог его распознать, он пишет число в TextBox, затем нажимает «Принять».
Если введённое число верно, то форма приобретёт такой вид:
Если введённый код неверен, то пользователя откидывает на начальную версию формы, и процесс авторизации повторяется заново.
После разбора логики программы приступаем к коду.
Для начала нам надо скачать и подключить библиотеку, которая поможет нам генерировать QR-коды. Её название — MessagingToolkit.QRCode.dll. Скачать данную библиотеку вместе с исходником программы можно внизу статьи. Подробнее узнать о подключении и работе MessagingToolkit.QRCode можно здесь.
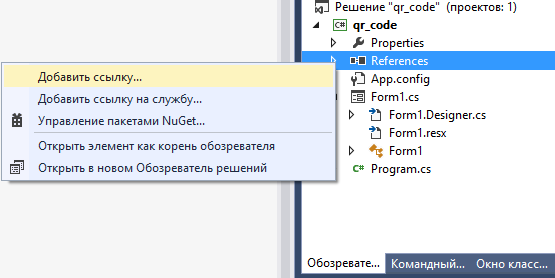
Добавляем библиотеку так, как показано ниже.
Правой кнопкой мыши нажимаем на References, а затем — «Добавить ссылку».
В левой панели меню нажимаем «Обзор».
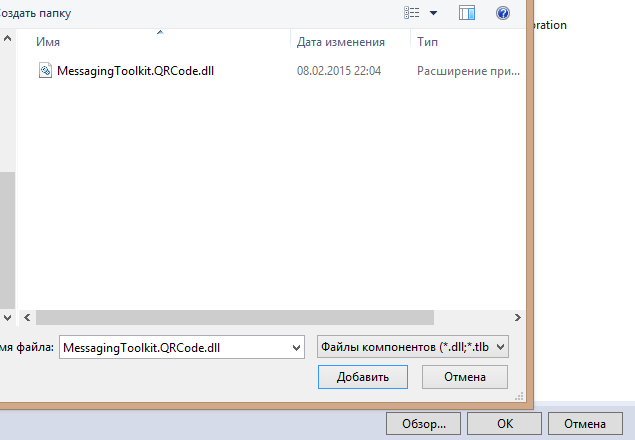
Затем внизу окна нажимаем «Обзор», ищем нужную библиотеку и нажимаем «Добавить».
После подключаем её в самом коде:
|
1 2 |
using MessagingToolkit.QRCode.Codec; using MessagingToolkit.QRCode.Codec.Data; |
Библиотека подключена. Идём дальше — к дизайну программы.
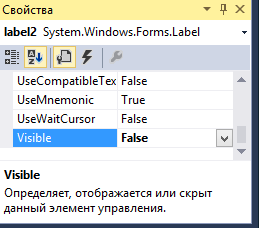
Мы разместили в верхней части формы три разных элемента — кнопку «Авторизация», поверх неё PictureBox, а поверх них ещё Label с текстом «Вы успешно авторизировались». Затем мы скрыли в свойствах PictureBox и Label, установив их значение Visible в false. Открывать их мы будем по мере нашей надобности.
Остальные элементы мы разместили так, как показано на второй картинке. Изображение с надписью «Получите изображение» мы сделали в фотошопе, и добавили через свойство Image в PictureBox:
После расстановки всех элементов мы уменьшили размер формы до 238х101 пиксель:
Теперь дважды кликаем на кнопку «Авторизация», и пишем следующий код:
|
1 2 3 |
this.Height = 366; //высота формы pictureBox1.Visible = !pictureBox1.Visible; //смена отображения pictureBox'a this.button1.Visible = false; //скрываем button1 |
В первой строке мы изменяем высоту формы. Удлиняем её, чтобы всплыли скрытые от глаз до этого элементы.
Во второй меняем отображение PictureBox’a на противоположное. Грубо говоря, он может иметь два значения отображения — он либо скрытый, либо видимый. Если он в данный момент видимый, то эта строка его скроет. Если скрыт (как у нас), значит теперь он появится.
А в третьей строчке мы скрываем кнопку «Авторизация», чтобы она нам не мешала.
Отлично, форму авторизации мы открыли, теперь надо получить изображение с QR-кодом.
Алгоритм будет следующий. Мы заранее решили, что хотим, чтобы наш код был шестизначным (он, естественно, может быть с любым количеством знаков на Ваше усмотрение). Мы генерируем рандомное шестизначное число, из него кодируем изображение с QR-кодом и вставляем в PictureBox.
В форме дважды щёлкаем на кнопку «Получить изображение» и пишем код:
|
1 2 3 4 5 6 7 8 9 |
private void button2_Click(object sender, EventArgs e) { Random rand = new Random(); //создаём новый генератор рандомных чисел int i = rand.Next(100000, 999999); // в переменную i заносим случайное число в пределах от 100000 до 999999 (все шестизначные числа) string qrimage = Convert.ToString(i); //конвеорируем i в string и записываем его значение в переменную qrimage QRCodeEncoder encoder = new QRCodeEncoder(); // создаём новое кодирование qr-кода Bitmap qrcode = encoder.Encode(qrimage); // получаем закодированное изображение в классе работы с изображением bitmap. pictureBox1.Image = qrcode as Image; // выводит полученное изображение как рисунок в pictureBox1. } |
Проверяем:
Работает. Изображение с закодированным в нём числом появляется.
Далее пользователь должен раскодировать его при помощи специальных приложений на телефоне, планшете, или при помощи других программ и сканеров.
Допустим, он это сделал и получил искомое число. Теперь нам надо его принять и авторизировать пользователя.
Дважды кликаем на последнюю кнопку «Получить», пишем:
|
1 2 |
QRCodeDecoder decoder = new QRCodeDecoder(); // создаём новое раскодирование qr-кода string s = decoder.decode(new QRCodeBitmapImage(pictureBox1.Image as Bitmap)); //добавляем в стринговскую переменную s результат раскодирования изображения из pictureBox1 |
Мы раскодировали изображение и получили число из него. Теперь надо сравнить это число с числом, которое раскодировал и ввёл пользователь:
|
1 2 3 4 5 6 |
if (textBox1.Text == s) //если строка, которую введёт пользователь, равна раскодированной с pictureBox1 строке. { this.Height = 101; //уменьшаем высоту окна формы до изначальной pictureBox1.Visible = !pictureBox1.Visible; //скрываем pictureBox1 label2.Visible = !label2.Visible; //показываем текст "Вы успешно авторизировались". } |
Это всё произойдёт, если пользователь успешно авторизировался. Если же он написал неверное число, то мы возвращаем его к начальной форме с кнопкой «Авторизация», и в его случае всё повторится заново:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
else //иначе { MessageBox.Show("Вы ввели неверное число. Авторизируйтесь заново."); //появится MessageBox с данным сообщением this.Height = 101; //уменьшаем высоту окна формы до изначальной pictureBox1.Visible = !pictureBox1.Visible; //скрываем pictureBox1 button1.Visible = !button1.Visible; //отображаем кнопку "Авторизироваться", чтобы начать авторизацию заново, пользователю снова придётся её нажать, и снова сработает код из button1_Click Random rand = new Random(); //снова создаём генератор рандомных чисел и переводим это число в изображение qr-кода int i = rand.Next(100000, 999999); string qrimage = Convert.ToString(i); QRCodeEncoder encoder = new QRCodeEncoder(); Bitmap qrcode = encoder.Encode(qrimage); pictureBox1.Image = qrcode as Image; textBox1.Text = ""; //стираем прошлое значение, которое заносил в textBox пользователь. } |
Причём, на этот раз, как только пользователь нажмёт кнопку «Авторизация», изображение с qr-кодом появится сразу, и его не над будет получать. Если же нажать в это время на «Получить изображение», то сгенерируется новое число и новое изображение к этому числу.
Программа готова. Исходник программы с подробными комментариями и dll библиотека лежат ниже:
Скачать MessagingToolkit.QRCode.dll Скачать исходник
Поделиться в соц. сетях:










encoder.QRCodeEncodeMode= QRCodeEncoder.ENCODE_MODE.BYTE;
encoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.Q; //уровень encoder.QRCodeScale = 2; // размер пикселя
encoder.QRCodeVersion = 30; //версия
Bitmap qrcode = encoder.Encode(qrtext,UTF8Encoding.UTF8); // кодируем слово