В данной статье мы разберем несколько вариантов изменения цвета элементов Windows Forms на примере фона формы Form1 и прочих компонентов.
Способ №1. Изменение цвета в свойствах элемента.
Для многих это самый легкий способ изменения цветовой палитры элементов, так как не надо писать код, всё визуализировано и интуитивно понятно.
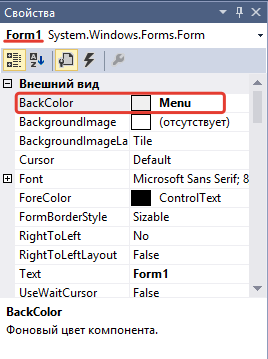
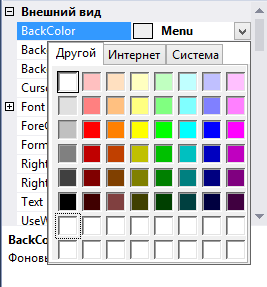
Для этого надо выбрать элемент формы (или саму форму) и в «Свойствах» найти вкладку «Внешний вид». Нас интересует строка BackColor:
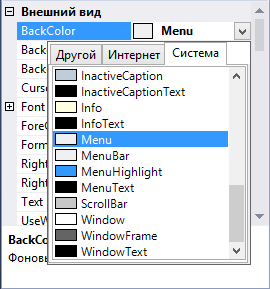
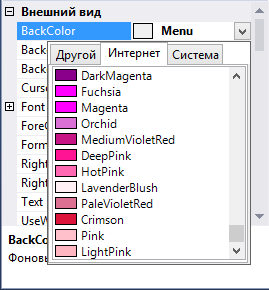
Здесь имеется большое количество цветовых схем и их визуальных представлений.
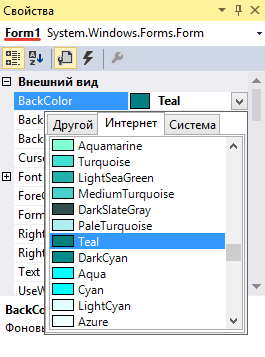
Выберем для примера какой-либо из цветов, чтобы изменить фон формы:
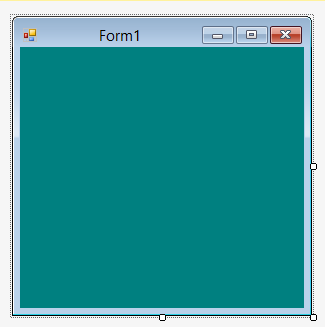
Итог такой:
Легко, незамысловато, понятно.
Следующие способы будут производиться в коде.
Способ №2. Изменение цвета, используя структуру Color.
Это самый простой способ среди кодовых вариаций.
«На пальцах» это выглядит так:
Названиеэлементаформы.BackColor = Color.Название_цвета;
Если мы захотим закрасить фон формы в зеленый цвет, то строка кода будет выглядеть вот так:
|
1 2 3 4 5 |
public Form1() { InitializeComponent(); this.BackColor = Color.Green; } |
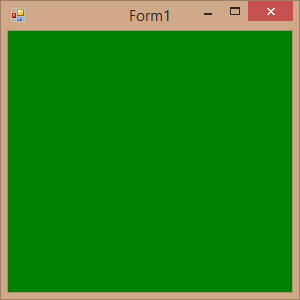
При запуске форма будет выглядеть так:
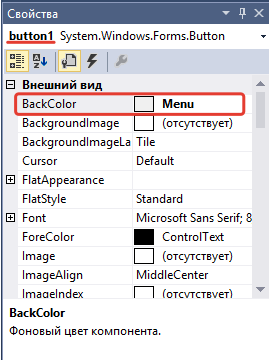
Если понадобится изменить цвет, например, кнопки Button на тёмно-бордовый, код будет таким:
|
1 |
button1.BackColor = Color.Maroon; |
Данный способ прост тем, что требуется лишь написать название цвета, которых также большое количество.
Зачастую этих двух способов хватает для оформления программы. Если же нужна более гибкая настройка или же среди стандартных цветов не имеется необходимых, можно воспользоваться способами, описанными ниже.
Способ №3. Изменение цвета, используя метод Color.Argb.
Этот и следующий методы позволят генерировать нужный цвет, используя значения цветового канала RGB.
RGB — это цветовая модель, которая синтезирует цвета, используя смешивание трёх основных цветов (Красного — Red, Зеленого — Green, Синего- Blue) с чёрным, вследствие чего получаются новые цвета и оттенки. Зависит получаемый цвет от интенсивности этих трёх основных цветов. Если смешать Красный, Зеленый и Синий в максимальной насыщенности, получится белый цвет. Если не смешивать их, то остаётся чёрный. 
Данный способ позволяет регулировать интенсивность трех этих цветов, при смешивании которых и получится нужный нам оттенок.
Интенсивность в числовой форме для удобства применения обозначается от 0 (минимальная интенсивность) до 255(максимальная интенсивность). Все три цвета можно «варьировать» по этой шкале.
Словесно это выглядит вот так:
Названиеэлементаформы.BackColor = Color.FromArgb(Насыщенность красного, Насыщенность зеленого, Насыщенность синего);
Чтобы закрасить фон программы в чёрный цвет, используя данный метод, надо написать вот такую строку:
|
1 2 3 4 5 |
public Form1() { InitializeComponent(); this.BackColor = Color.FromArgb(0, 0, 0); } |
На выходе получим:
Можно и поэкспериментировать:
|
1 |
this.BackColor = Color.FromArgb(111, 121, 131); |
Если нам понадобится, для примера, изменить фон Listbox’a на красный данных способом, то код у нас будет следующий:
|
1 |
listBox1.BackColor = Color.FromArgb(255, 0, 0); |
Данный способ и способ ниже подходят больше для людей, разбирающихся в цветовых моделях, гаммах и числовых значениях цветов.
Способ №4. Изменение цвета, используя метод ColorTranslator.FromHtml
Этот метод также основывается на модели RGB, но записывается она в шестнадцатеричном виде, а именно #RrGgBb. Первые две шестнадцатеричные цифры после решетки обозначают насыщенность Красного, вторые две — насыщенность Зеленого, последние — насыщенность Синего. Минимальная насыщенность здесь — 00, максимальная — FF(В переводе с шестнадцатеричной системы счисления в десятичную это число обозначает 255). Остальной принцип смешивания цветов такой же.
Данный метод создан для языка веб-разметки HTML, но пользуются им повсеместно.
Принцип кода такой:
Названиеэлементаформы.BackColor = ColorTranslator.FromHtml(«#КрЗлГб»);
Для изменения бэкграунда формы в белый код такой:
|
1 2 3 4 5 |
public Form1() { InitializeComponent(); this.BackColor=ColorTranslator.FromHtml("#FFFFFF"); } |
Если понадобится изменить данным способом фон Label’a в коричневый:
|
1 |
label1.BackColor = ColorTranslator.FromHtml("#A52A2A"); |
Мы рассмотрели 4 основных способа изменения цвета фона элементов в Windows Forms. Все они не сложные, разобраться можно в каждом. Каким из них пользоваться — решать только Вам.
Спасибо за просмотр!
Поделиться в соц. сетях: